Pe unele distribuții de Linux, e posibil să găsești VSCode în managerul de aplicații. Mai e posibil să găsești o aplicație numită VSCodium, care este foarte asemănătoare, dar cu mai puține funcții de la Microsoft, mai potrivit sensibilităților utilizatorilor tipici de Linux.
Capitolul 1: IntroducereCerințe Software și Hardware
Web-Development-ul este unul dintre cele mai democratice domenii din programare. Nu ai nevoie de super-calculatoare, poți folosi o varietate de sisteme de operare, și ai mână liberă în a alege ce editoare de cod vrei să folosești. În această lecție, am să încerc să îți prezint ce opțiuni ai și ce recomand.
Hardware
Teoretic, poți folosi aproape orice calculator pentru a scrie cod în HTML, CSS, și JavaScript. Practic, va fi foarte greu să o faci pe un dispozitiv fără tastatură fizică, cum sunt tabletele sau telefoanele. Chiar dacă vei conecta la acestea o tastatură externă, sistemele lor de operare nu sunt gândite pentru așa ceva.
Așa că îți recomand să scrii cod pe un calculator de tip desktop sau laptop, care rulează Windows, MacOS, sau Linux cu interfață grafică.
Ca specificații, poți să lucrezi și pe calculatoare mai vechi și mai slabe, mai ales pentru acest curs, unde facem doar HTML și CSS. Cum mă gândesc că poate vrei să înveți JavaScript imediat după, îți recomand să ai RAM de cel puțin 16 GB și spațiu de stocare liber de cel puțin 100 GB.
Editor de cod
Orice editor de text poate fi folosit pentru a scrie cod de programare. Poți încerca să folosești editoare simple precum Notepad pe Windows, dar există editoare mai specializate. Eu personal folosesc un editor plătit numit WebStorm, dar din cauza prețului nu îl recomand pentru cineva la început care nu îi poate folosi toate funcțiile.
Editorul pe care îl recomand este Visual Studio Code.
Cum se instalează VS Code
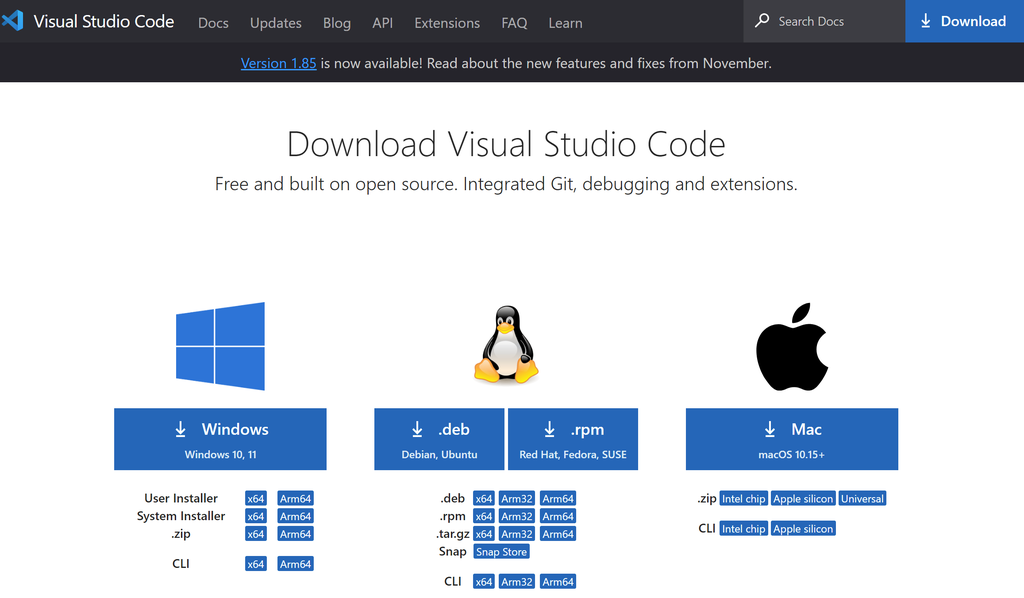
Pentru Windows, Mac, și unele distribuții de Linux, mergem la code.visualstudio.com/Download și descărcăm versiunea de VS Code pentru sistemul nostru.

Cel mai probabil, butonul mare albastru de sub sistemul nostru este ceea ce căutăm, dar dacă știi ce faci, poți alege din butoanele mici.
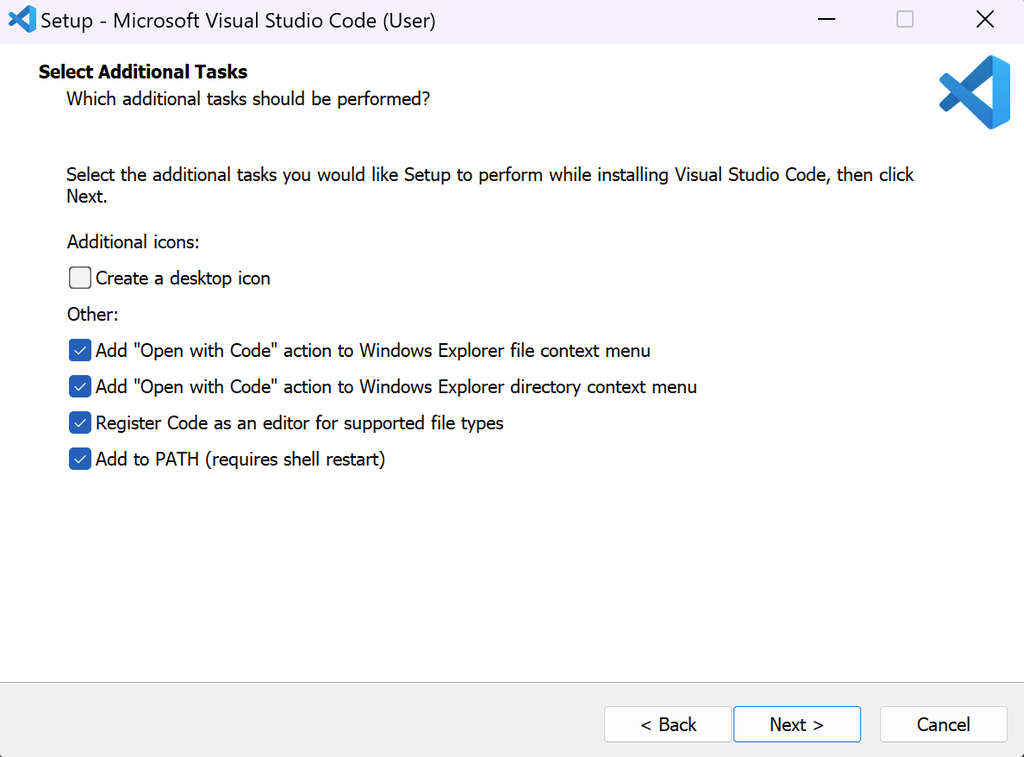
Instalarea este tipică. Doar pe Windows, mie îmi place să bifez următoarele (dar nu sunt obligatorii, dacă nu vrei):

Cum folosim VS Code
Un editor specializat pe scris cod de programare ne ajută în primul rând colorând diferit diferite părți din cod. Imaginează-ți în limba română că într-un text avem subiectul cu o culoare, verbele de altă culoare, și tot așa. La fel și în VS Code: Numele elementului HTML are o culoare, atributele altă culoare. În CSS, proprietățile au o culoare, iar la valoare avem diferite culori în funcție de ce reprezintă.
Încearcă să nu te bazezi prea mult pe culori. Atunci când vei vedea codul în alt editor, poate la colegi, sau în video-uri online, sau poate pe diferite site-uri, e foarte probabil să aibă culori diferite. Totuși, semnificația este aceeași.
Puterea VS Code este în numărul impresionant de extensii ce pot fi instalate. Acestea adaugă funcționalități editorului. Se pot instala diferite scheme (teme) de culori. Se poate adăuga suport pentru diferite limbaje. Sau se pot folosi diferite servicii. Pentru HTML și CSS, avem totul gata-pregătit. Poți, totuși, să te uiți la ce oferă cele mai populare extensii, în caz că e ceva ce crezi că ai nevoie.
Începem prin a deschide un folder din meniul "File", opțiunea "Open Folder". Îți recomand să îți faci un folder special în care să îți ții proiectele web. De exemplu, poți să faci acest folder în:
C:\Users\«nume»\Documents\Workpe Windows/Users/«nume»/Documents/Workpe Mac/home/«nume»/Documents/Workpe Linux
În acest folder, faci câte un sub-folder pentru fiecare proiect la care lucrezi
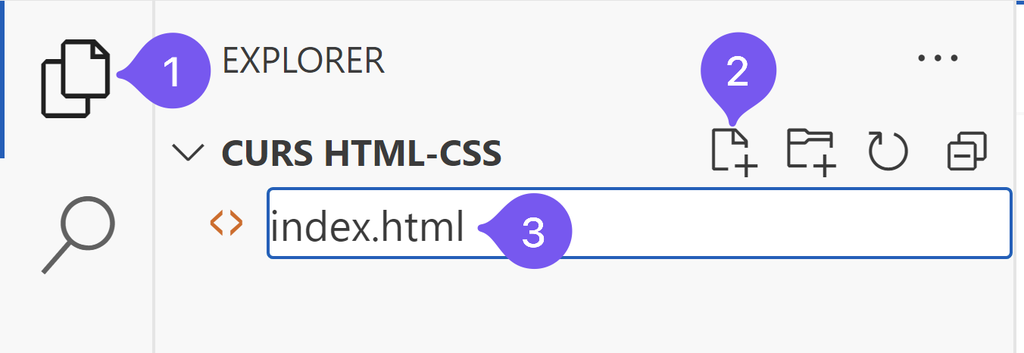
Odată deschis un folder, poți adăuga fișiere:
Te asiguri că ești în secțiunea „Explorer”
Apeși pe butonul de adăugare a unui fișier
Scrii numele fișierului, inclusiv extensia
Apeși
ENTER

Browserul
Browserul este aplicația pe care o folosește un utilizator pentru a naviga pe web. Orice browser preferăm noi să folosim, trebuie să ne punem în pielea cât mai multor utilizatori. Cum nu putem să testăm pe toate browserele, putem să testăm strategic. În zilele noastre realist sunt 3 mari familii de browsere
Familia Chromium, din care fac parte Chrome, Edge, Brave, Opera, și multe altele.
Familia WebKit, din care fac parte Safari de pe Mac și absolut toate browserele de pe iPhone și iPad. Pe Linux, mai există browserul Gnome Web.
Familia Firefox, din care face parte Firefox și câteva browsere mai puțin cunoscute.
Eu recomand să testezi pe câte un browser din fiecare familie. Celelalte browsere dintr-o familie vor funcționa în general la fel. Din păcate, dacă folosești Windows, nu există acces la niciun browser WebKit. Poți încerca să instalezi Linux într-o mașină virtuală (VirtualBox).
Pentru ce vom învăța la acest curs, nu există diferențe între browsere.
Ca Web-Developeri, cel mai mult ne interesează la un browser panoul de Developer Tools. Acesta ne oferă o gamă de unelte care ne ajută să facem site-uri și aplicații web.
Vom detalia în lecția următoare.
Documentație
Va fi imposibil să reții toate elementele HTML, cu ce atribute primesc, și toate proprietățile CSS, cu ce valori primesc. Sunt sigur că există cineva care poate să o facă. Noi, ceilalți, avem nevoie să consultăm o documentație.
De orice problemă te lovești, poți începe prin a folosi un motor de căutare precum Google. Pentru problemele de HTML și CSS, de multe ori vei ajunge fie pe site-ul W3Schools (care nu are nicio legătură cu W3C - World Wide Web Consortium), sau pe Mozilla Developer Network (MDN).
W3Schools are o documentație destul de simplistă, care te poate ajuta la început. Dar de la un punct poate deveni prea simplă. MDN, în schimb, are o documentație mai detaliată, poate înfricoșătoare la început, dar din care poți să înveți mult mai mult.